
Divi ist ein großartiges Theme mit einem leistungsfähigen Page Builder. Dennoch stößt man in manchen Fällen an Grenzen. Ich habe gerade einen Fall, in dem wir ein Ausklappelement benötigen, dass mehrspaltig ist.
Grundsätzlich ist das kein Problem, den man kann 3spaltige Elemente in der Bibliothek erstellen und diese per Shortcode in das Klappelement einsetzen. Für mich stellte sich hier nur die Frage, wie gut ist das später für die Kundin nachvollziehbar und bearbeitbar.
Für Anwender, die regelmäßig mit Divi arbeiten ist das wahrscheinlich kein Problem. Wenn man aber nur gelegentlich die Inhalte ändert, möchte man nicht jedesmal in eine Doku schauen oder die Agentur kontaktieren. Mein Augenmerk liegt daher immer darauf, dass meine Kunden ihre Inhalte möglichst einfach und selbsterklärend bearbeiten können. Also musste eine andere Lösung her.
Das Klappelement sollte auf den ersten Blick erkennbar sein.

Oben bekam es einen Rand und rechts einen Button, der den Klappeffekt auslöst und gleichzeitig klar zeigt, dass hier geklappt werden kann.
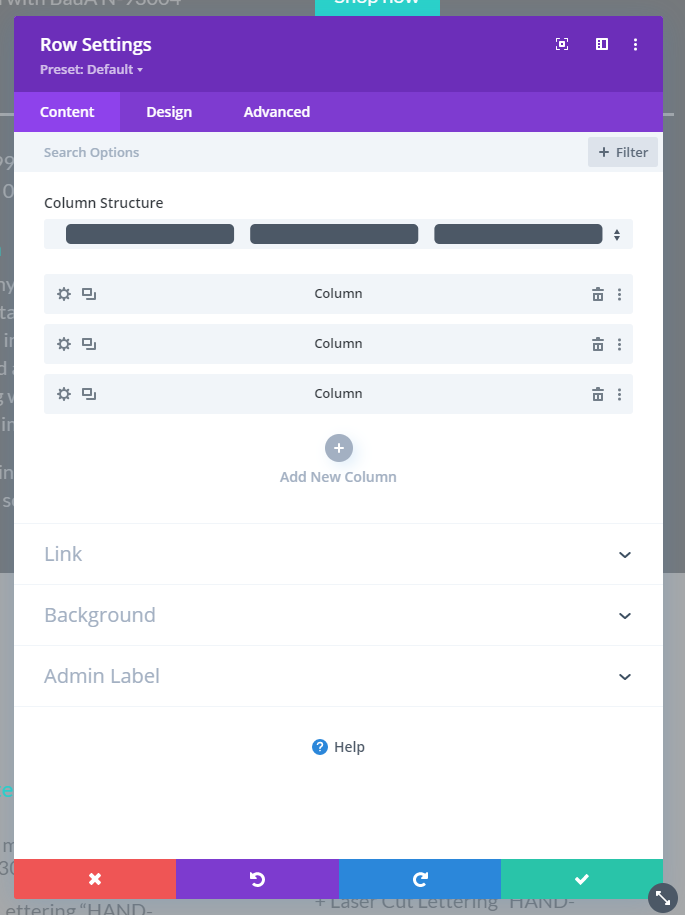
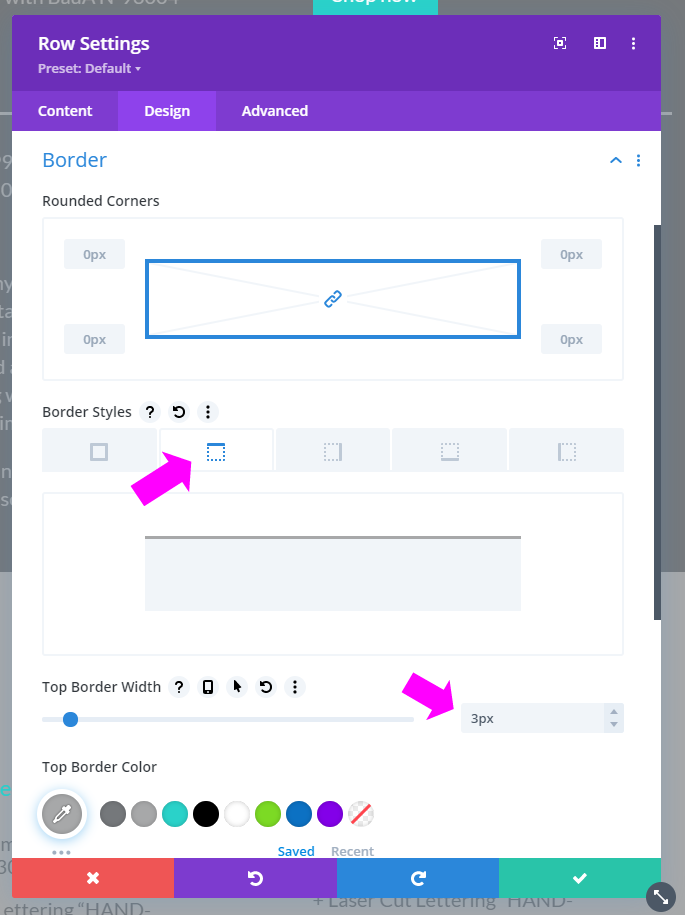
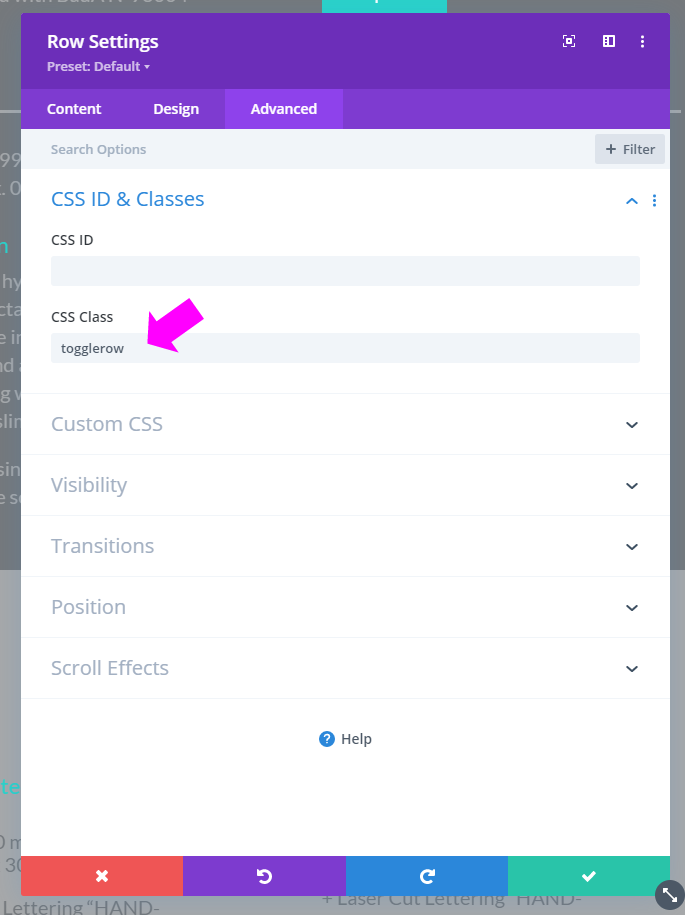
1.
Im ersten Schritt habe ich eine dreispaltige Zeile erstellt, für oben den Rand festgelegt und der Zeile eine Klasse zugeordnet.



2.
In Step 2 musste ich das Klickelement einsetzen. Zwar kann man in Divi Elemente absolut positionieren aber für die mobile Ansicht, war das in diesem Fall keine gute Lösung.
Warum es keine gute Lösung war (für alle, die es interessiert)
Ich hatte ein Textelement auf 40px Breite und 40px Höhe erstellt und es absolut in der letzten Spalte positioniert. Mit ein bißchen Justierung saße es perfekt an der Linie oben ganz rechts.
Beim Umstellen auf die mobile Ansicht, rutschte das Klickelement mit der dritten Spalte nach unten.
Alternativ versuchte ich es in der ersten Spalte, aber da saß das Element sofort nur am rechten Rand der ersten Spalte und ich hätte für verschiedene Bildschirmgrößen zu viel per CSS nachjustieren müssen.
Also habe ich mich dazu entschieden, über ein kurzes jquery snippet das Element dynamisch einzusetzen.
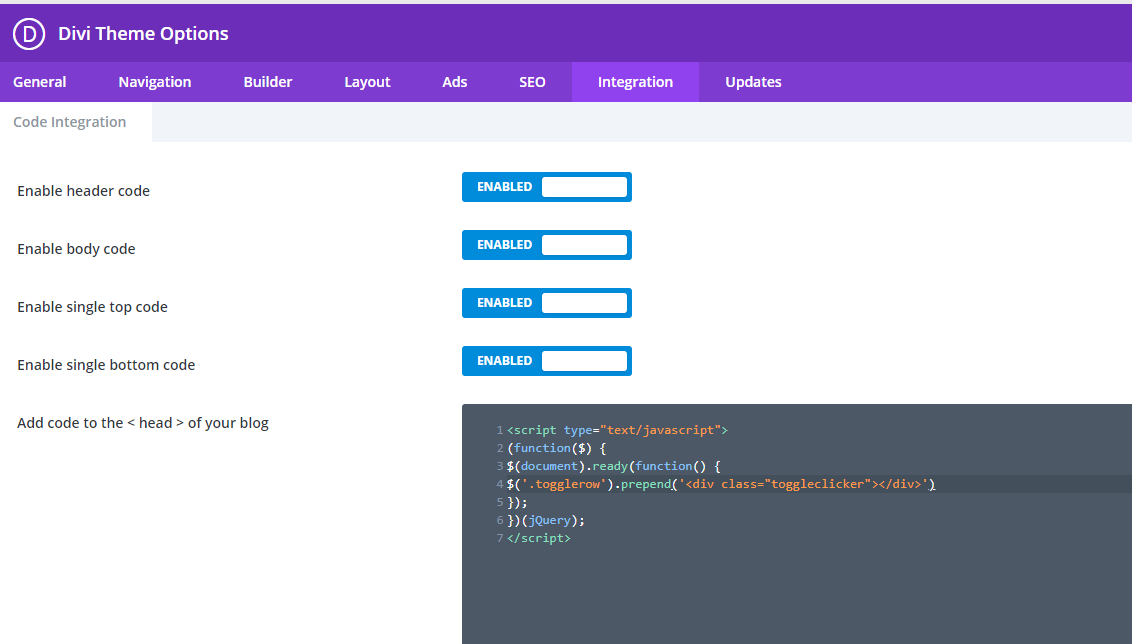
Das snippet habe ich in Divi über die Theme Optionen/Integration eingesetzt.
| 12345678 | (function($) {$(document).ready(function() {/* set clicker */$('.togglerow').prepend('<div class=""toggleclicker""></div>');});})(jQuery); |


3.
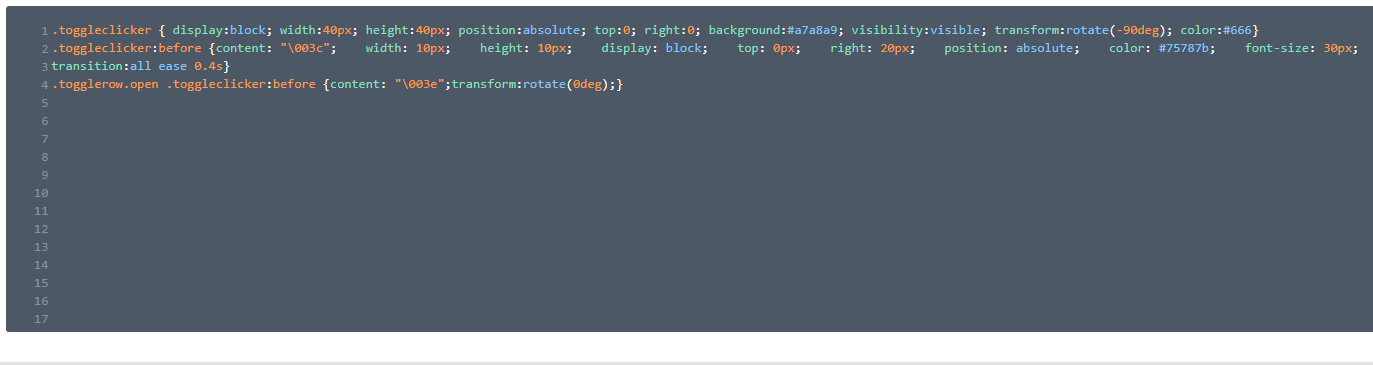
Im dritten Schritt habe ich das Element per CSS gestylt. Die Formatierungen habe ich ebenfalls in die Theme Optionen (dieses mal unter Theme Optionen/General/Custom CSS) eingetragen.

| 12345678910111213141516171819202122232425262728 | .toggleclicker { display:block; width:40px; height:40px; position:absolute; top:0; right:0; background:#a7a8a9; visibility:visible; transform:rotate(-90deg); color:#666}.toggleclicker:before {content: "\003c"; width: 10px; height: 10px; display: block; top: 0px; right: 20px; position: absolute; color: #75787b; font-size: 30px; transition:allease 0.4s}.togglerow.open .toggleclicker:before {content: "\003e";transform:rotate(0deg);} |
4.
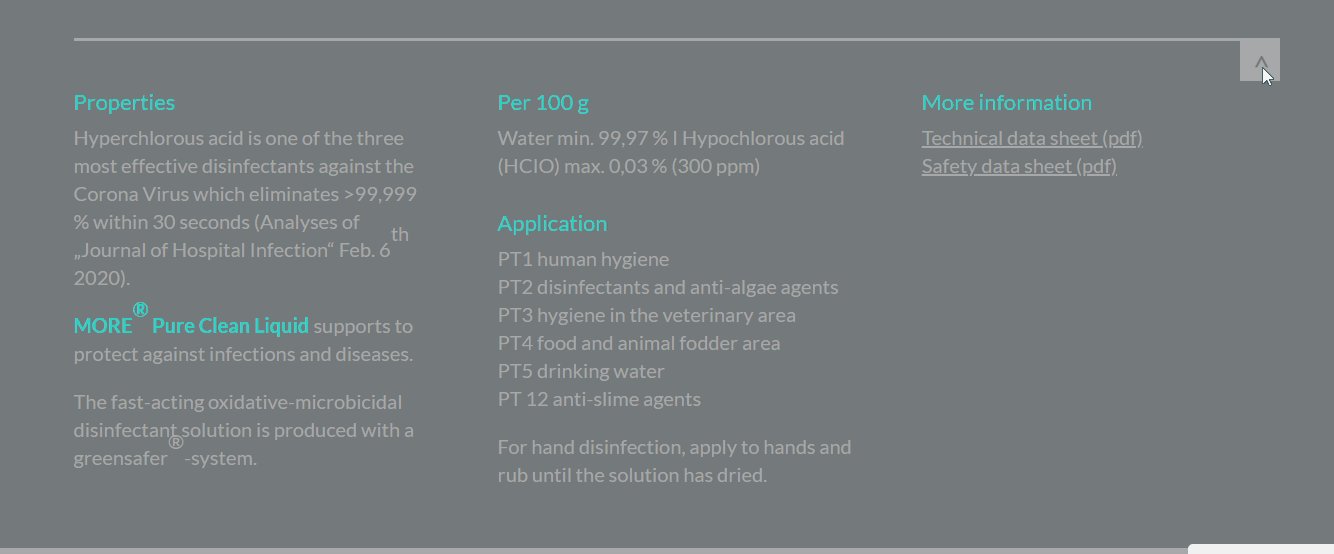
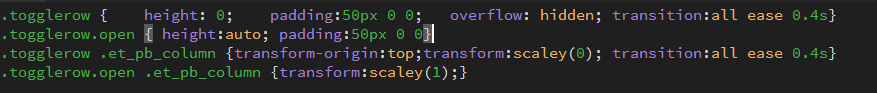
Anschließend habe ich die Zeile formatiert. Hier war die Herausforderung, dass der Inhalt zunächst nicht zu sehen ist, aber der Rand oben und auch das Klickelement sichtbar bleiben müssen.
Wer schon mal versuch hat die Eigenschaft height per transition ein wenig zu animieren weiß, dass das nicht so einfach ist. Man kann mit max-height arbeiten, was für mich jedoch nicht die beste Lösung war. Außerdem musste ich dann aufpassen, dass das padding der Zeile nicht zu groß war, da ansonsten die Elemente in den Spalten sichtbar waren. Wenn height auf 0 steht, wird das padding dennoch angezeigt.
Also habe ich nicht die ganze Zeile sondern nur die Spalten per CSS mit transform:scaley(0) „ausgeblendet“.
Dann habe ich per CSS noch den Zustand des geöffneten Elements festgelegt mit der Klasse open.
Das height:0 für den geschlossen und height:auto für den offenen Zustand der Zeile habe ich so belassen – zur Sicherheit. =)

| 123456789101112131415161718 | .togglerow { height: 0; padding:50px00; overflow: hidden; transition:allease 0.4s}.togglerow.open { height:auto; padding:50px00}.togglerow .et_pb_column {transform-origin:top;transform:scaley(0); transition:allease 0.4s}.togglerow.open .et_pb_column {transform:scaley(1);} |
5.
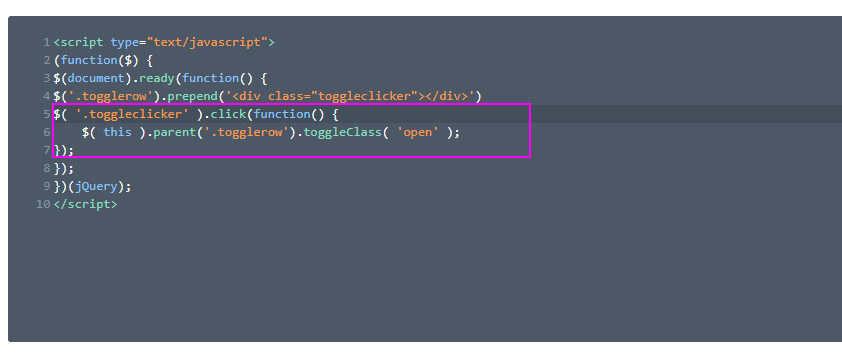
Im letzten Schritt habe ich noch per jquery snippet das Klickelement so eingestellt, dass es auf Klick für die Zeile die Klasse open ergänzt oder entfernt. Fertig! =)
| 123 | $( '.toggleclicker').click(function() { $( this).parent('.togglerow').toggleClass( 'open');}); |

Im nächsten Beitrag erweitern wir die heutigen Scripts und machen daraus ein Akkordeon. =)
